Detailed agenda for a DDD Design-Level Event Storming - part 1
Running a DDD Design-Level Event Storming is not rocket science! It’s still crucial to start the right way: with domain events and the Picture that explains Everything!
ℹ️ NOTE: Part of this post has been republished and updated on the Event Storming Journal blog

This post is the second in a series about how to build event-based systems with Design-Level Event Storming and DDD. If you haven’t yet, start by the beginning.
Pre-requisite
Are you eager to start? Not so fast! There are a few things to take care of first.
Design-Level Event Storming is about focused design on a subpart of the system. This not possible without enough shared context among participants.
That’s why it’s very natural to do a Design-Level Event Storming after a Big Picture Event Storming. It’s a way to dive into the core subdomains that are complex enough to deserve Domain-Driven Design.
Design-Level Event Storming can also be a recurring workshop on a jelled product team. Such teams share enough context to be able to dive into the design very fast. Whenever the team members feel that their design vision is out of date, they can run one. With a bit of luck, they might find their next refactoring breakthrough!
Design-Level Event Storming is also a good fit for a team that is already building a DDD and event-based system. It’s easy to map their current events on the design board and improve from there.
A guided agenda
By its nature, Design-Level Event Storming is a lot less chaotic than its Big Picture cousin. Big Picture Event Storming is about exploring. Design-Level Event Storming is about designing and building.
As a consequence, some steps in the agenda are pretty straightforward, almost mechanic.

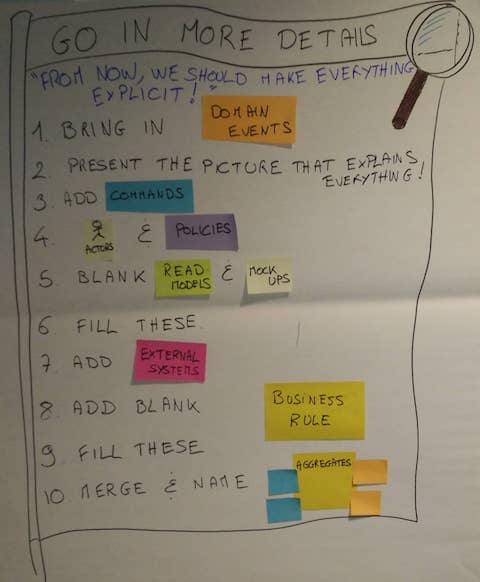
1. Domain Events
Before you run the Design-Level Event Storming, you’ll need domain events!
You might be focusing on a core bounded context after a Big Picture Event Storming. In this case, copy these events to another blank design board.
You’ll have to find another way if you are starting from scratch. You can run the first steps of the Big Picture Event Storming on this bounded context alone. I would do at least:
- Events Generation
- Events Sorting
- Actors and External Systems
- Storytelling
You might check my post A detailed agenda of Event Storming to learn how to run these steps in detail.
2. The Picture that explains everything

Now is the moment to show and explain this picture. Display the picture on the wall, and ask people what they understand about it. Usually, the audience gets it pretty well. You can then fill in the missing part.
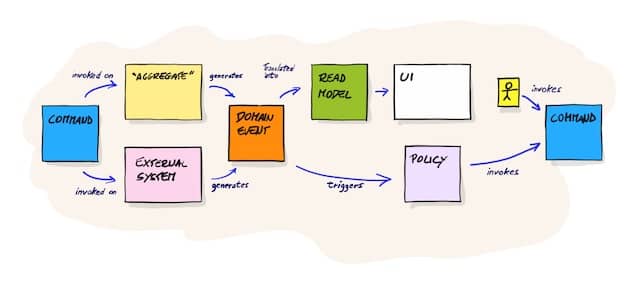
Here is what I would say about it:
Alberto Brandolini calls this “The picture that explains everything”. It shows how DDD event-based systems work.
The goal of this Event Storming is to design our system with this pattern.
This pattern explains how Domain Events cascade during the life of the system.
From the left, we see that we can send commands either to external systems or to our aggregates. Either of these then raises a domain Event. Aggregates are ours to code; it’s where the business logic of our system is.
Some events will “automatically” trigger another command. We materialize this link through policies ‘Whenever event then raises command”. We use lilac post-its for policies, like the one at the bottom right.
Other events notify users. Users should be able to react to events by sending new commands. To be able to do so, they’ll need to see the correct information. That’s the green read-model post-it. We’ll also have to display this information in a good UX. We can mock-up this UX in the white.
By the end of the workshop, the board should contain patterns like that.
From now on, we should make everything explicit. Everything we say should appear on the board.
Continues
This post was the second in a series about how to build event-based systems with Design-Level Event Storming and DDD. The next post will detail the remaining steps of the Design-Level Event Storming.






Leave a comment