Detailed agenda for a DDD Design-Level Event Storming - part 2
The most valuable activities in a DDD Design-Level Event Storming are UX and Aggregates explorations. Here is a step by step agenda that will lead us there.
ℹ️ NOTE: Part of this post has been republished and updated on the Event Storming Journal blog

This post is the third in a series about how to build event-based systems with Design-Level Event Storming and DDD. If you haven’t yet, start by the beginning.
3. Commands
The first step to making the pattern emerge is to prefix every domain event with a command. This step is pretty mechanic and straightforward. If you have an event called “Trade booked”, prefix it with a command “Book Trade”. Sometimes, the command names are a bit different, but you should manage to figure this out.
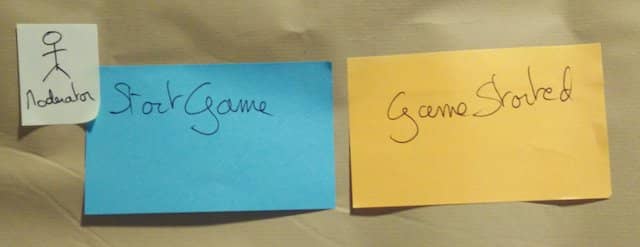
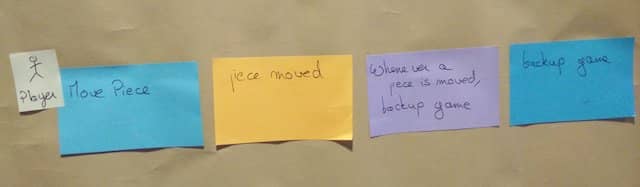
4. Actors or policies
Commands can either be sent by a human (an actor) or automatically by a policy.
Go through all the commands and prefix them with an actor or a policy. Having done a Big Picture Event Storming before might help. Look for actors you might already have identified.
Actors should have a title, and policies should follow the form “Whenever Event X, then Command Y”.
We sometimes automate policies with a Mechanical Turk. In this case, it’s simpler to keep modeling this as a policy rather than introducing a ‘dumb’ actor.
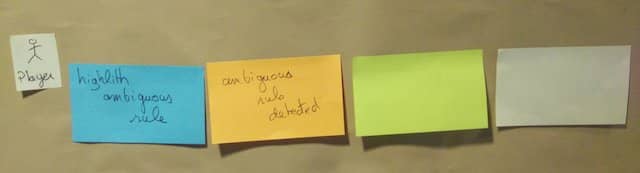
5. Empty read-models and UX mock-ups
Before actors can send a command, they need data from which to decide. That’s where UX and read-model come into play.
This step is, again, a straightforward step:
- We add empty green and white post-its between domain events and actors.
- The green post-its are for read-models.
- The white post-its are for the UX mock-ups.
We just set up the stage for the next step.
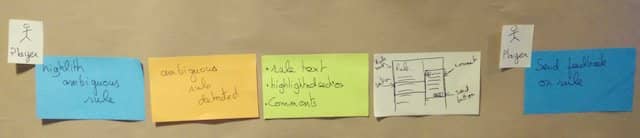
6. Content of read-models and UX mock-ups
We just made explicit the points where actors react to new information.
💡 Design-Level Event Storming is the perfect workshop to discuss UX of domain events
It’s time to discuss what the actor needs to know to decide what to do next.
Write down the data you want to display on the green, read-model post-it. Draw a UX mock-up of the screen that should display this data.
7. External systems
We’ve been looking at what happens ‘after’ a domain event. Let’s dive into what happens between a command and an Event.
Let’s check the picture that explains everything again. It tells us that external systems raise domain events too.
If you did a Big Picture Event Storming before, you’d already have spotted a few external systems. Copy them to pink post-its, and stick them between Commands and Events where it makes sense.
In the scope of a bounded context, other contexts become external systems too! Go through all your commands. Add a pink post-it between the command and the event when they involve another context. Write the name of the other context on the pink post-it.
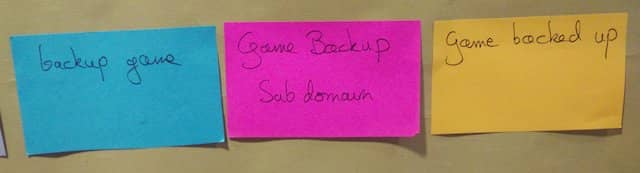
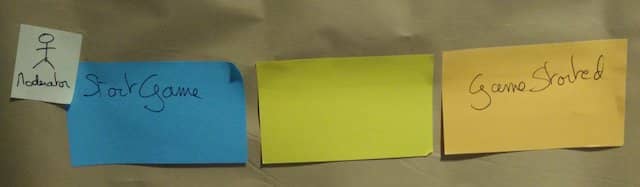
8. Empty aggregates
Here’s another mechanic step. If an external system did not raise an event, then an aggregate must have raised it.
Go through all commands and events that are not linked by an external system. Add an empty yellow post-it there.
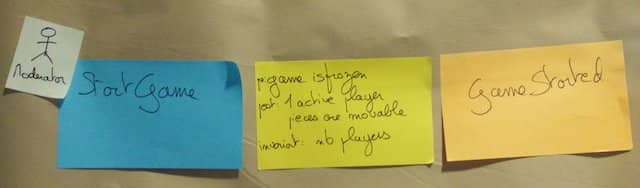
9. Content of aggregates
Now is the time to fill in the aggregates.
💡 Discussing what Aggregates will do is the key moment of Design-Level Event Storming
Please don’t call them aggregates! Remember the first rule of DDD? Don’t speak about DDD. It’s going to work better if you call them Business Rules.
Ask participants to fill in these business rules with:
- Preconditions: what must be true before
- Postconditions: what is valid after
- Invariants: important things that remain true all along
If you want to learn more about these concepts, check out this stackoverflow question. Some business rules are dead-simple, but others generate much discussion. This knowledge sharing between domain experts and developers is invaluable.
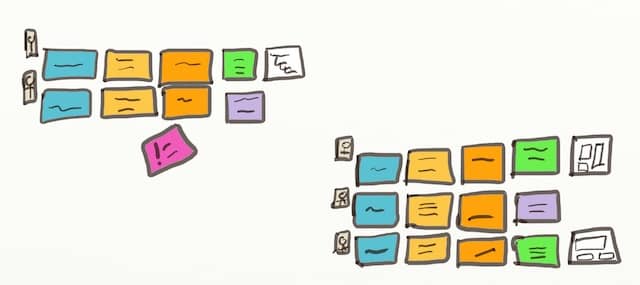
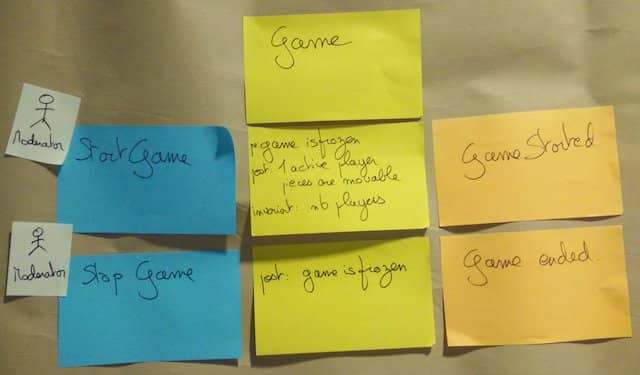
10. Name aggregates
Up to now, we’ve always kept the chronology in the design. Let’s break this!
This last step helps us to identify aggregates around which we’ll code the system. When you spot 2 business rules that deal with similar data, move them on top of one another.
💡 Finding good names for Aggregates is the last thing we do in a Design-Level Event Storming
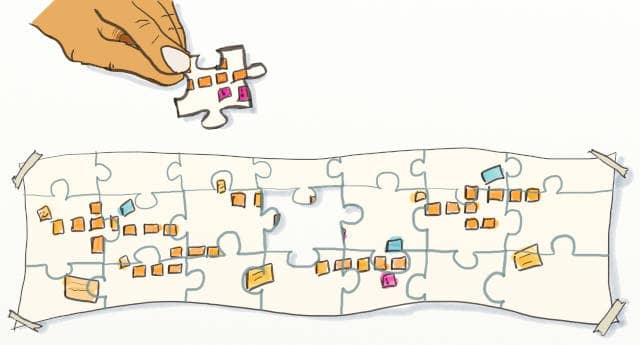
Your board should start to look like that:

At this point, it should be easy to name your aggregates! Add an extra yellow post-it on top of aggregates to give the group a name.
Continues
Congratulation, you’ve reached the end of the workshop!

This post was the third in a series about how to build event-based systems with Design-Level Event Storming and DDD. The next, and last, post will provide tactics to reap the most value out of a Design-Level Event Storming.













Leave a comment