Detailed Agenda of a DDD Big Picture Event Storming - Part 2
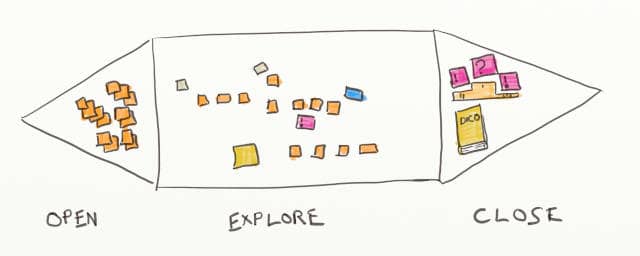
The DDD Big Picture Event Storming is a creative game. It sticks to the classic open-explore-close flow. Here is the second part of its detailed agenda.
ℹ️ NOTE: An updated version of this post has been published on the Event Storming Journal blog
This is the 6th post in a series about how to use Event Storming to kick start architecture on good tracks. If you want to learn how I got into Event Storming, I recommend you to start reading from the beginning.
This is also the 2nd part of a post detailing the agenda for a Domain Driven Design Big Picture Event Storming. The previous post contains the first part. Please make sure to read it first.
Let’s see what happens next in a DDD Big Picture Event Storming

4. Generation
This is when the workshop actually begins. Ask attendees to stick any Domain Event they can think of in the context of the use cases. To help them get started, be the first to stick the Domain Event you prepared in the middle of the design space.
💡 Alberto Brandolini’s trick: ignite the Event Storming by sticking a prepared domain event on the design board.
At some point, you’ll see that the rate of Domain Event generation will dwindle down. That’s the sign that it’s time to move on to the next phase. 25 minutes or so are usually enough for this first phase.
5. Sorting
In this second phase, we’ll ask them to sort the events chronologically. The idea is to represent the typical flow of work on the design board. During the generation phase, people were writing down any event they could think off. As a result, they were working alone. In this phase, they will need to speak with each other to sort the events.
This is where DDD Event Storming does its magic. Attendees all have a different point of view about the system. They materialized it on the design board with some domain events. They will need to discuss through these differences to sort the events.
💡 Event Storming does its magic when people try to sort all their domain events.
This phase should trigger intense discussions. Hopefully, the group will capture many domain definitions and problems to look into.
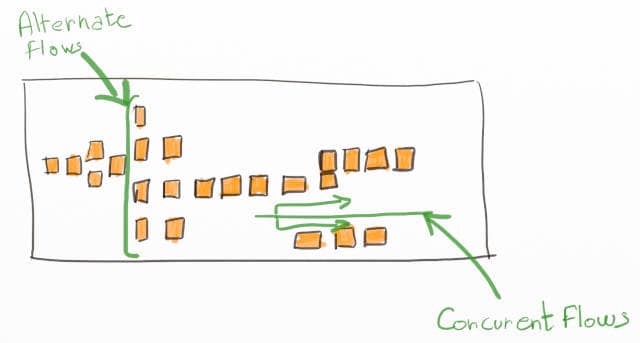
Feel free to organize the board as you wish to accommodate the flow. Typically, swim-lanes will emerge for alternatives, and vertical alignment will signify branching. You might also create duplicate post-its when some kind of looping occurs.

6. Actors and External Systems

You’ve started to write down the story of your system. All good stories have heroes though! This time, ask attendees to identify actors (people with a role) that trigger or respond to events. The convention is to use small yellow post-its for that. There is no need to add an actor to every event, sticking one at the beginning of a chain of events is enough.

Similarly, complex systems also interact with external systems. External systems are not humans, but they could be an online API for example. The convention is to use blue post-its for External Systems. Place some at place where the events interact with them.
We are almost there
At this point, attendees should have a better overall grasp of the domain. In the next post, I’ll go over the last steps of the DDD Big Picture Event Storming.
This was the 6th post in a series about how to use Event Storming to kick start architecture on good tracks.





Leave a comment