How to max out DDD Big Picture Event Storming with other Workshops
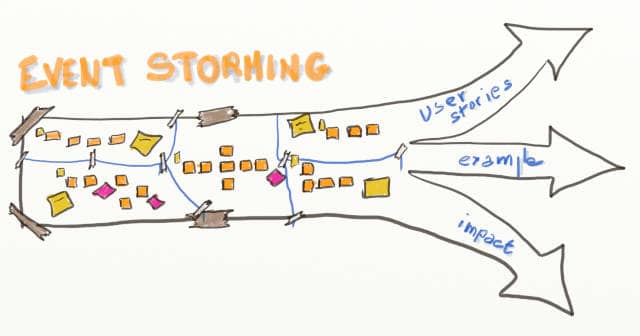
DDD Big Picture Event Storming is a prelude and catalyst to other workshops. Ex: Design Level Event Storming, Example Mapping, Story Mapping & Impact Mapping
I said many times throughout this series of posts:
💡 Event Storming creates the shared knowledge on which to build much more.
Once you master Event Storming, a whole new world of collaboration opens up to your team.
As examples, here are a few common workshops that you can run after a Big Picture Event Storming. They will all be more productive because of the shared knowledge.

This is also the 19th, and last, post in a series about how to use Event Storming to kick start architecture on good tracks. It all started with misadventures with Big Design Up Front.
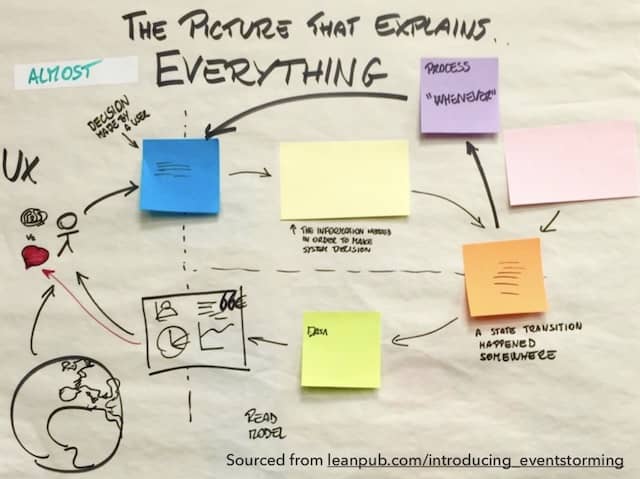
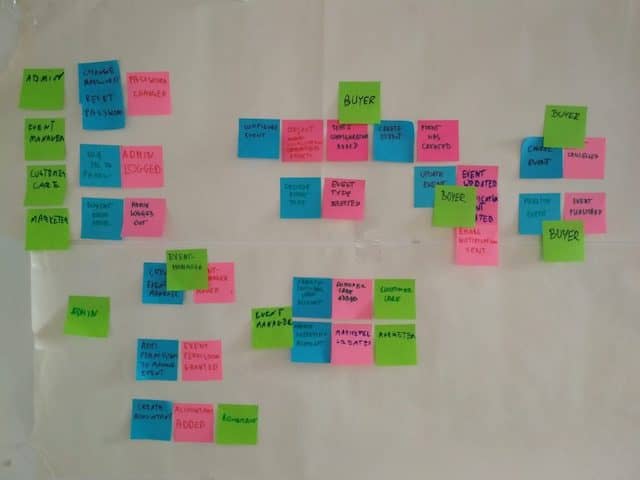
Design at a finer grain with Design Level Event Storming

You’ll reach a point where the Big Picture Event Storming is not detailed enough for design. That’s when Design Level Event Storming kicks in. This finer grain design activity is more focused and technical. It helps development teams to collaboratively design the inside of a bounded context.

Be warned though that this kind of design leans heavily towards CQRS, Event Sourcing and DDD (Domain Driven Design). For more details, here is a a follow-up series on Design-Level Event Storming.
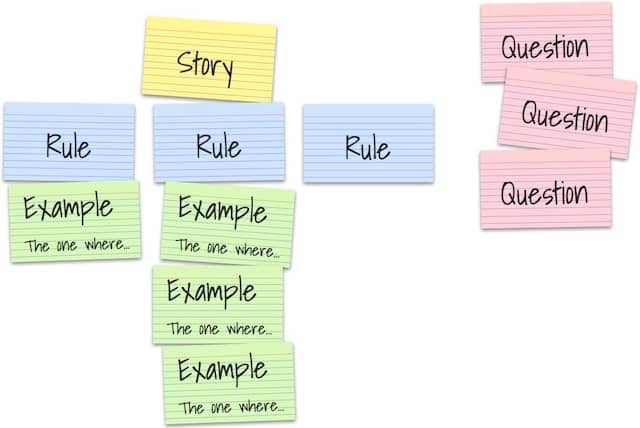
Eradicate specification bugs with Example Mapping
It helps developers, testers and domain experts to agree on a story’s details. It’s a very quick (30 minutes) workshop. It actually looks more like a codified conversation than a workshop. Done well, it removes almost all specification bugs!

It yields even more insights when paired with Event Storming. Kenny Baas gave a talk precisely about how to combine Design Level Event Storming and Example Mapping.
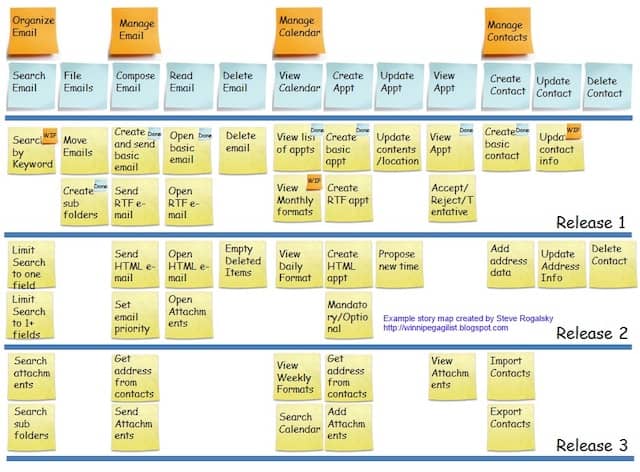
Map a visual 2D backlog with User Story Mapping
💡 DDD Big Picture Event Storming vs Story Mapping? Do both!
User Story mapping is a workshop to build 2D representation of the upcoming work. This representation is a lot clearer than the 1D Scrum Product Backlog. This unlocks better prioritization and communication.
User Story Mapping shares many similarities with Event Storming. It is an exploratory workshop as well. It also starts with the analysis of the users workflow. My experience is that User Story Mapping is a lot faster to run when done after an Event Storming.

The User Story Mapping book contains many details about how to run this workshop. It event contains a section about how SAP created a variant for really large teams.
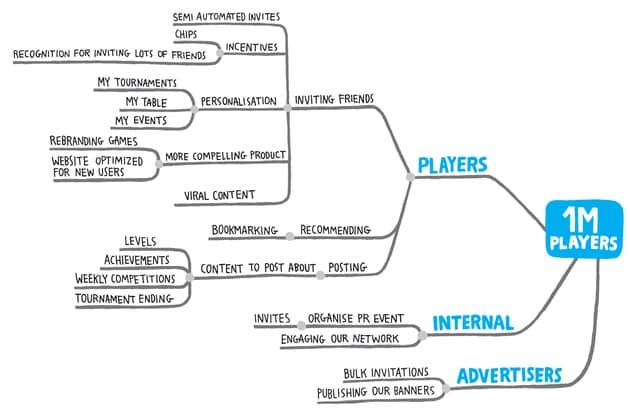
Rank hypothesis and features with Impact Mapping
By getting back to our goal, the actors and their potential impacts, impact mapping helps us to take a step back. It is particularly useful to come up with alternate ways to achieve our goals.
It’s also a great tool to explicit our current hypothesis and what experiments we should run. Again, thanks to the shared knowledge, Big Picture Event Storming makes this workshop both faster and more effective.

I cannot understate the importance of this workshop. Prioritization is the only key to sustainable pace. Maximizing the work not done is the only way to have more impact with less efforts.
Simplicity–the art of maximizing the amount of work not done–is essential. - The Agile Manifesto principles
Combine, Improvise, and Repeat
Maintaining enough shared knowledge within a team keeps it in a hyper-productive state. Regularly running these workshops maintains the momentum and focus. The more you run them, and the faster they’ll be.
After a while, you might get so good at them that you’ll define your own workshops for your specific needs! If you are lacking inspiration, Gamestorming is a good book to look into 😉
This was the 19th and last post in a series about how to use Event Storming to kick start architecture on good tracks. It all started here.








Leave a comment