Why should we use Design Level Event Storming for DDD?
Design Level Event Storming is a collaborative design workshop. Use it to build and share the design of critical parts of systems using Event Sourcing and DDD.
ℹ️ NOTE: An updated version of this post has been published on the Event Storming Journal blog

Imagine you are starting a new product with your team. You had been struggling for a while about how to start.
- What should the high-level design be?
- What should we focus on first?
- What are the main risks?
All these questions remained unanswered until you heard about Event Storming!
You decided to try Big Picture Event Storming. In a single (and intense) day, you drafted a functional architecture vision! That’s more progress than you had made in weeks. You managed to identify the primary contexts in your domain. You highlighted the topics you’ll focus on to create your competitive advantage. These are your core sub-domains.
Everyone in the team now understands where to focus. Developers also know what sub-parts of the system should remain independent. It looks like developers are ready to start coding!

Wait! Event Storming has more to offer!
Let’s dive into a core context with Design-Level Event Storming.
💡 Big Picture Event Storming was about exploring strategic DDD; Design-Level Event Storming is about tactical DDD inside a domain.
The goal
The Design Level flavor of Event Storming lets you dive into the details of a bounded context. Its primary outcome is a good enough design vision. Developers who attend the workshop should be able to start coding straight away.
💡 Developers who attend the workshop should be able to start coding right after a Design Level Event Storming.
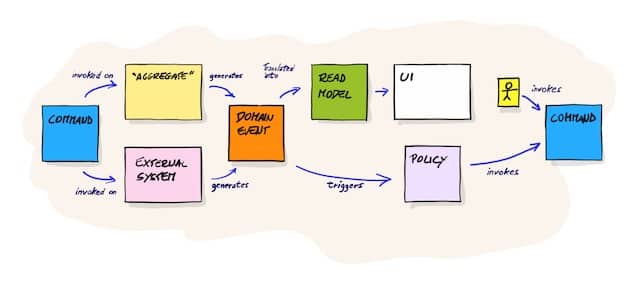
Design Level Event Storming is particularly suited to design DDD event-Sourced systems. In any case, it can be useful even if you are not building an event-based system. It helps in identifying aggregates and other crucial domain concepts.

Similarly to Big Picture Event Storming, the Design Level flavor is a time compressor! It shrinks weeks of up-front or emerging design into a few hours. It is intense and high bandwidth collaboration that makes this possible. It’s the perfect balance between Big Up-Front Design and Emerging Design. With a better start, it sets a sustainable pace for the team from the beginning!
Like Big Picture Event Storming, again, it helps us to spot critical topics. For example, the most pressing problems and the primary domain concept definitions.
Continues
This post was the first in a series about how to build event-based systems with Design Level Event Storming and DDD:
- Why you should use Design Level Event Storming for DDD
- Detailed agenda for a DDD Design Level Event Storming #1
- Detailed agenda for a DDD Design Level Event Storming #2
- 7 tactics that will make your DDD Design Level Event Storming payoff
The next post will be a step by step guide to run a Design Level Event Storming.




Leave a comment